お知らせの投稿
https://www.t-kaisei.com/wp-login.php
上記アドレスより下図ワードプレスのログイン画面が表示されます。

各学習センターの指定されたユーザー名とパスワードにより、ワードプレスの管理画面にろぐいんします。
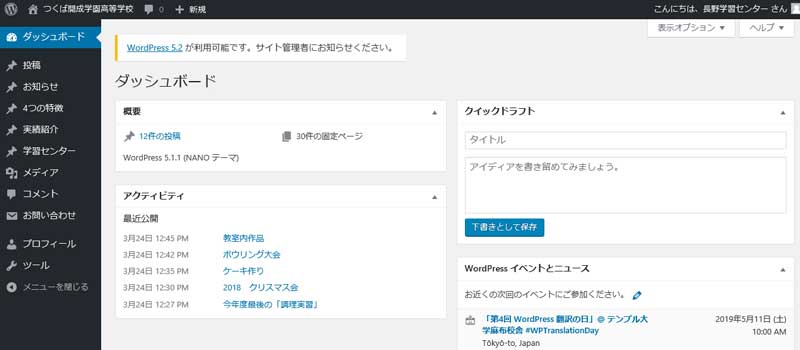
ログイン後は下図のような画面になります。

左側のメニューから「お知らせ」を選択します。
右側には過去のお知らせが一覧表示されています。
マウスカーソルをタイトルに合わせることで、「編集」や「削除」が行えます。

「お知らせ」タイトル横の「新しく追加」ボタンをクリックします。
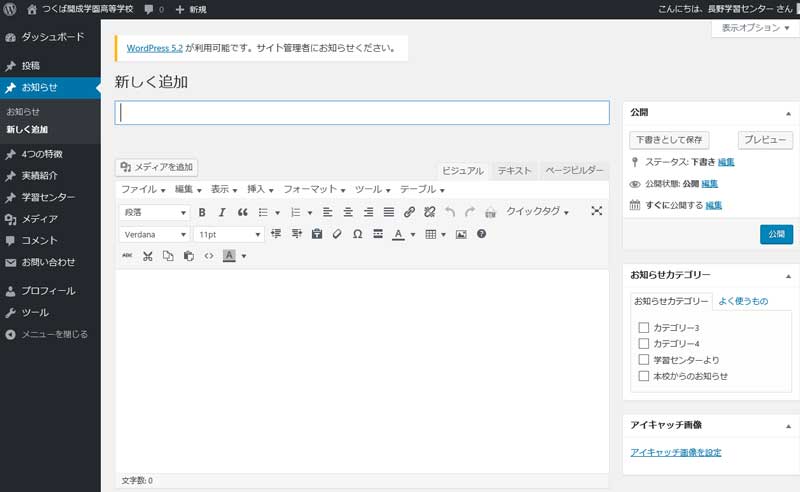
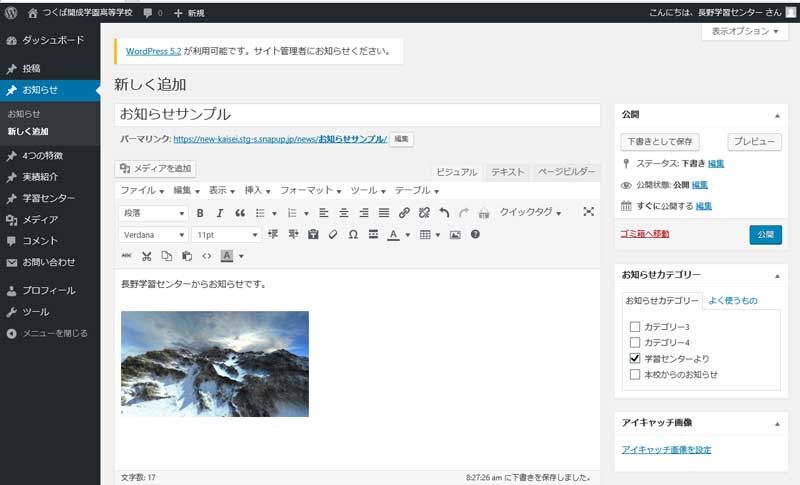
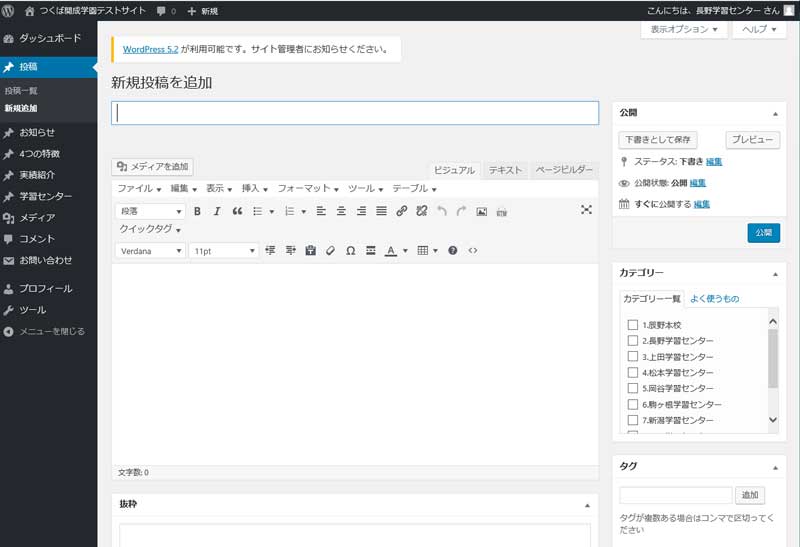
下図の画面に変わります。

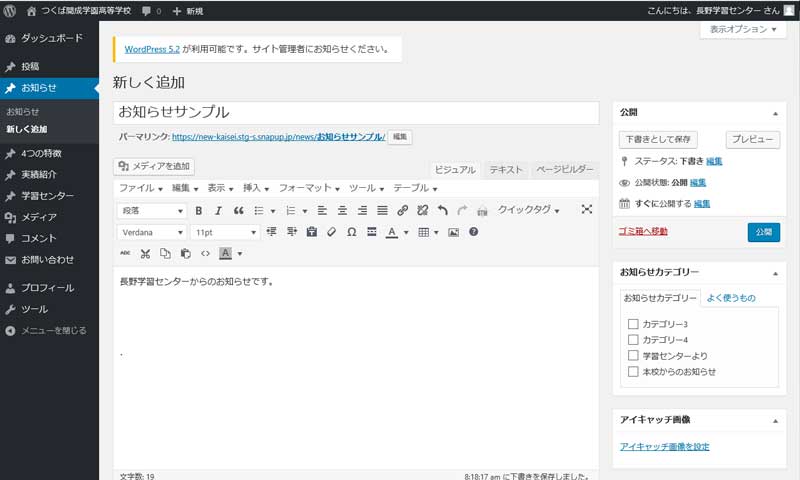
お知らせのタイトルと本文を入れます。
ここでは「お知らせサンプル」「長野学習センターからのお知らせです。」と入れました。

本文中に写真を入れるには、本文入力枠の上にある「メディアを追加」ボタンをクリックします。
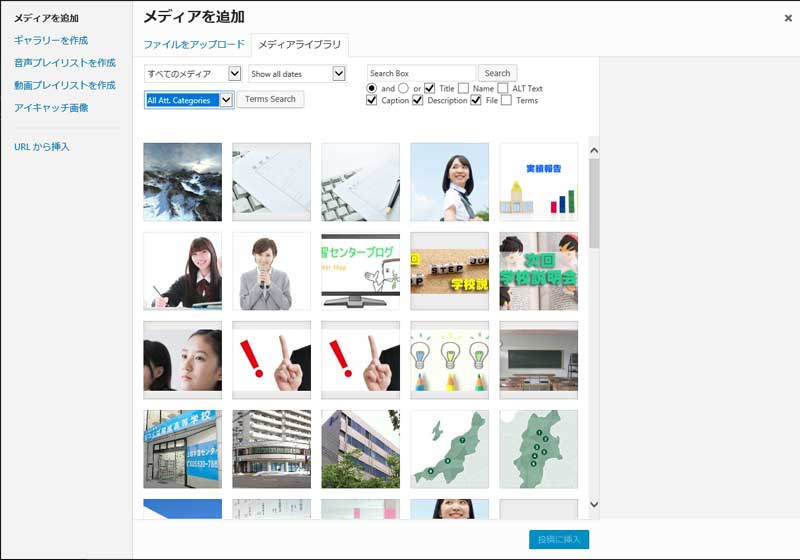
下図のような画面に変わります、

一度使用したことのある画像は一覧として表示されていますので、その中から選択が可能です。
新しい画像を使用するためには「ファイルをアップロード」タブをクリックします。
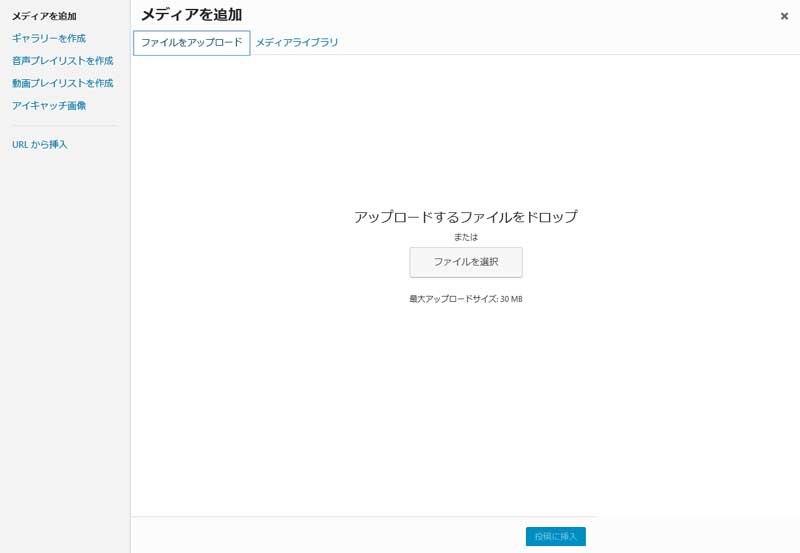
下図のような画面に変わります宇。

使用する画像をドラッグ&ドロップするか「ファイルを選択」ボタンをクリックしてファイルを選びます。
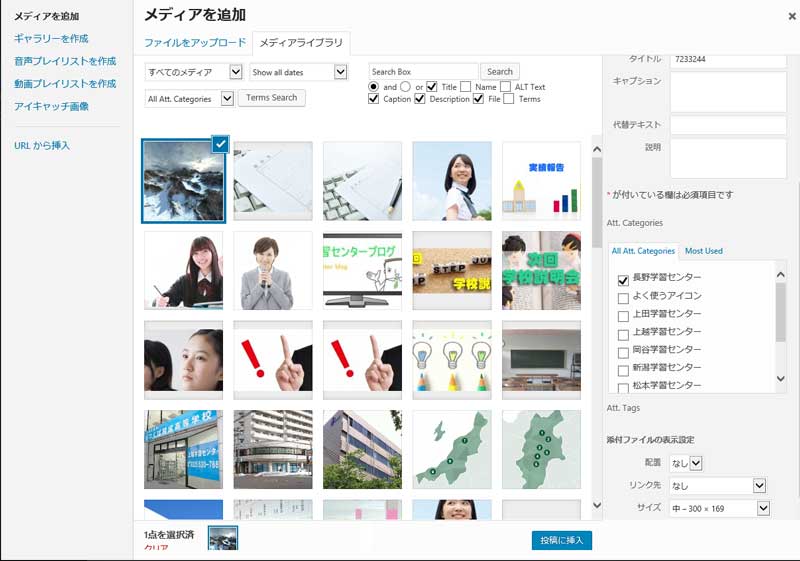
下図のようにメディアライブラリに追加されます。

画面右側の「Att. Categories」をクリックすると画像の分類のためのカテゴリーが表示されますので、「長野学習センター」にチェックを付けます。
カテゴリーへのチェックは必須ではありませんが、チェックをしておくことで今後の画像管理が容易になります。またカテゴリーの分類は後から何度でも変更が可能です。(左メニューのメディアから行います。)
最下行の「投稿に挿入」ボタンをクリックするとカーソル位置に画像が挿入されます。

最後に右側メニューのお知らせカテゴリーで「学習センターより」にチェックを付けます。
右側メニュー上部にある「更新」ボタンをクリックすることで、お知らせの投稿は完了します。

お知らせは、トップページをすくルールすると現れる「お知らせ」に最新のものから表示されます。
「更新」ボタンをクリックしたのに表示されていない場合は、お知らせカテゴリーにチェックがついているか確認してください。
ブログの投稿
ワードプレスへのログインまでは「お知らせの投稿を参考にしてください。
左側メニューから投稿をクリックします。
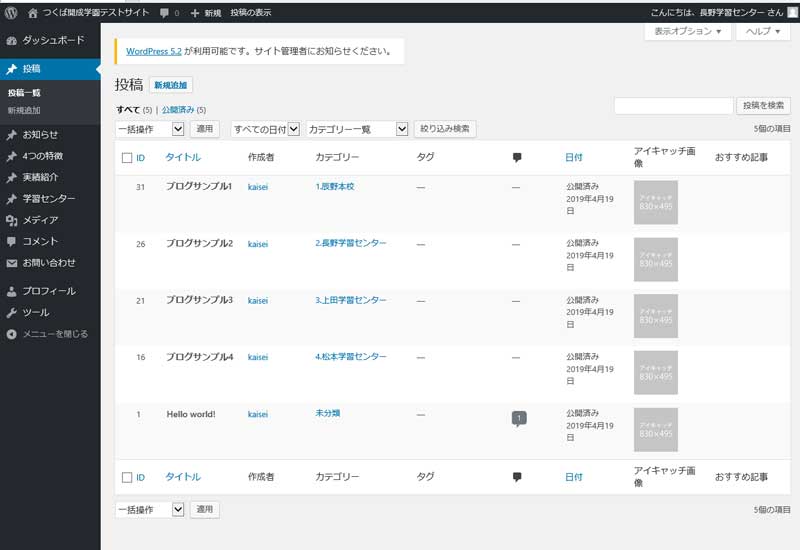
過去の投稿の一覧が表示されます。
マウスカーソルをタイトルに重ねると「編集」「削除」が行えます。

投稿横の「新規追加」をクリックして新しいブログを作成します。

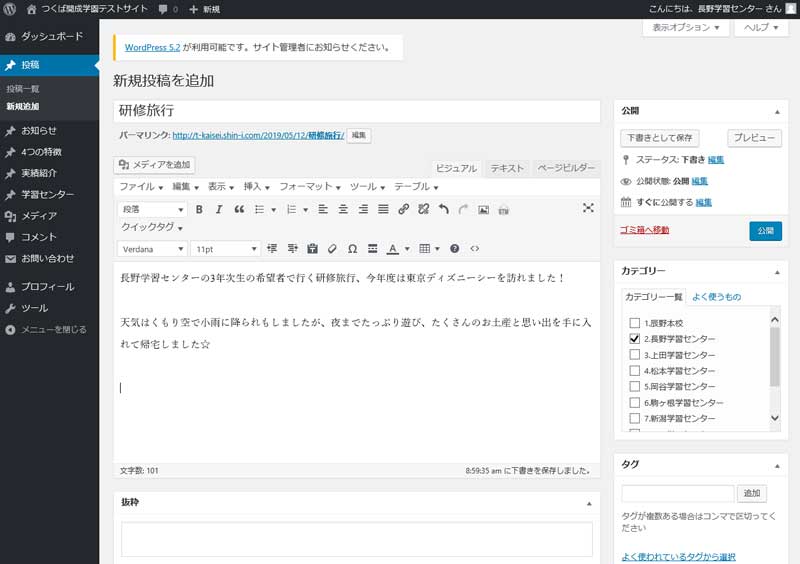
タイトルを「研修旅行」としました。
右側メニューのカテゴリーでは「長野学習センター」にチェックを付けます。

ブログで使用する写真をメディアライブラリに追加します。
追加する画像は、一度に複数枚の指定も行えます。
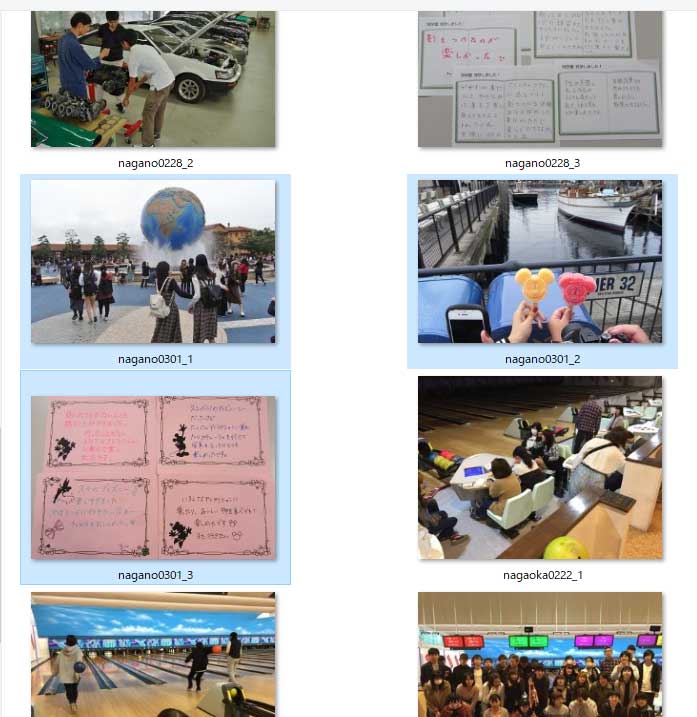
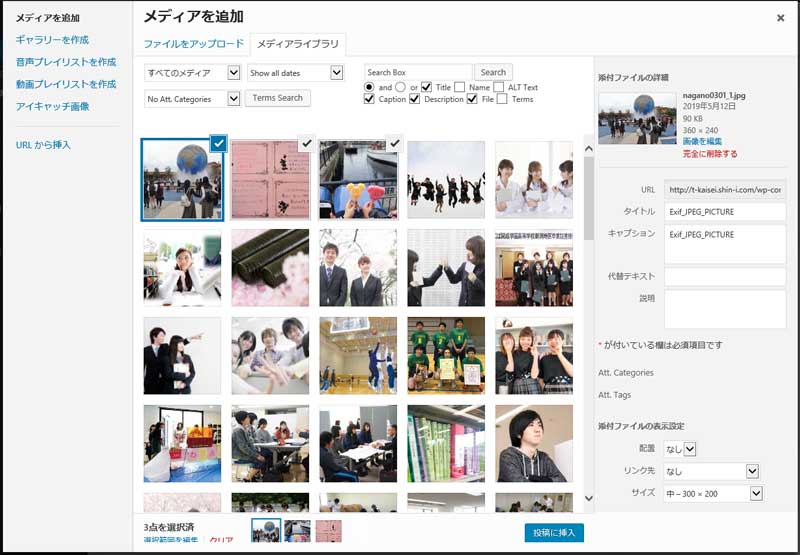
下図では3つの画像を選択しています。

下図のように画像にチェックマークが付いてアップロードされました。

画像の追加と記事の書き込みが終了したら「次回学校説明会」の予定をリンクします。
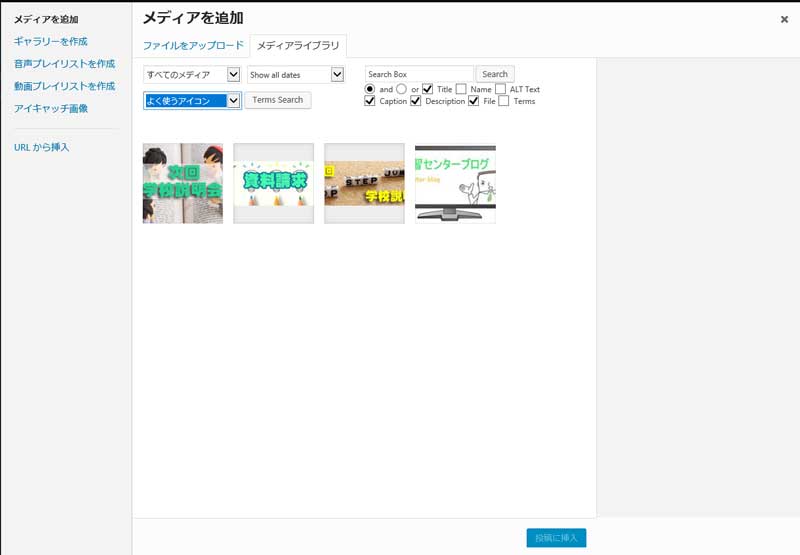
「メディアを追加」ボタンをクリックし、カテゴリーで「よく使うアイコン」を選択します。
次回学校説明会用のバナーを選んで「投稿に挿入」ボタンをクリックします。

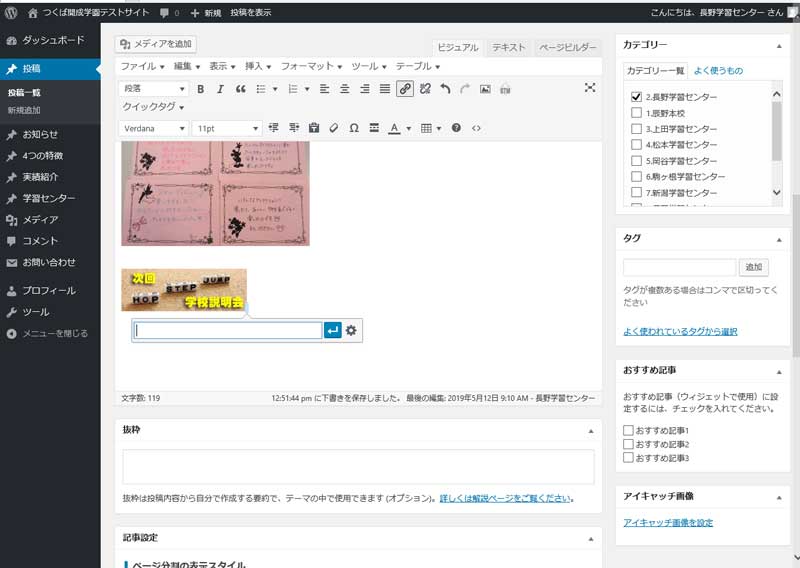
上部のテキスト装飾メニューの中に「リンクの挿入・編集」アイコン(クリップの様な形)がありますのでクリックします。
下図のような小さなウインドウが開きます。

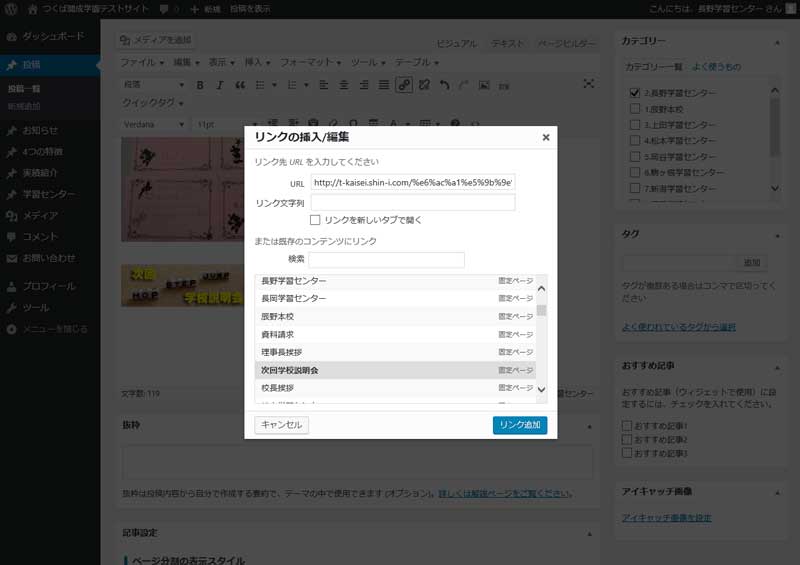
歯車アイコンをクリックすると下図のようなウインドウが開きますので、「次回学校説明会」選び「リンク追加」をクリックします。

最後にアイキャッチ画像を設定します。
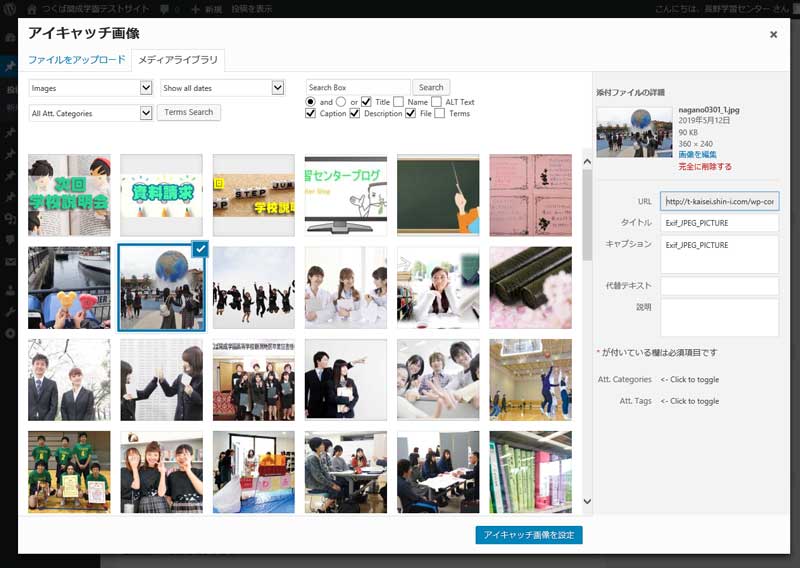
右側のメニューに「アイキャッチ画像」がありますので「アイキャッチ画像を設定」をクリックします。
先ほどブログで使用した画像の中から1つにチェックを付けアイキャッチ画像にします。

右側メニュー「公開」下の「更新」ボタンをクリックしてブログの投稿は終了です。




